-
[Eclipse] Vue.js 플러그인 설치 및 프로젝트 생성Eclipse 2021. 4. 11. 12:16반응형
1. Node.js 설치
Node.js는 확장성 있는 네트워크 애플리케이션 개발에 사용되는 소프트웨어 플랫폼입니다. 작성 언어로 자바스크립트를 활용하며 Non-blocking I/O와 단일 스레드 이벤트 루프를 통한 높은 처리 성능을 가지고 있습니다.
1_1) 프로그램 다운로드
홈페이지에서 설치 파일을 다운로드 - https://nodejs.org/ko/download/

1_2) 프로그램 설치

1_3) 설치 경로 확인

1_4) 설치 시 Chocolatey가 필요한 경우 체크

1_3) Command 창에서 설치된 Node.js 및 npm 버전을 확인
npm (노드 패키지 매니저/Node Package Manager)은 자바스크립트 프로그래밍 언어를 위한 패키지 관리자이며, 자바스크립트 런타임 환경 Node.js의 기본 패키지 관리자입니다.

2. vue-cli 설치
2_1) Command창에서 vue-cli을 설치 (npm install -g vue-cli)
vue-cli은 vue의 개발 환경을 설정해주는 도구입니다.
3. Vue.js 플러그인 설치
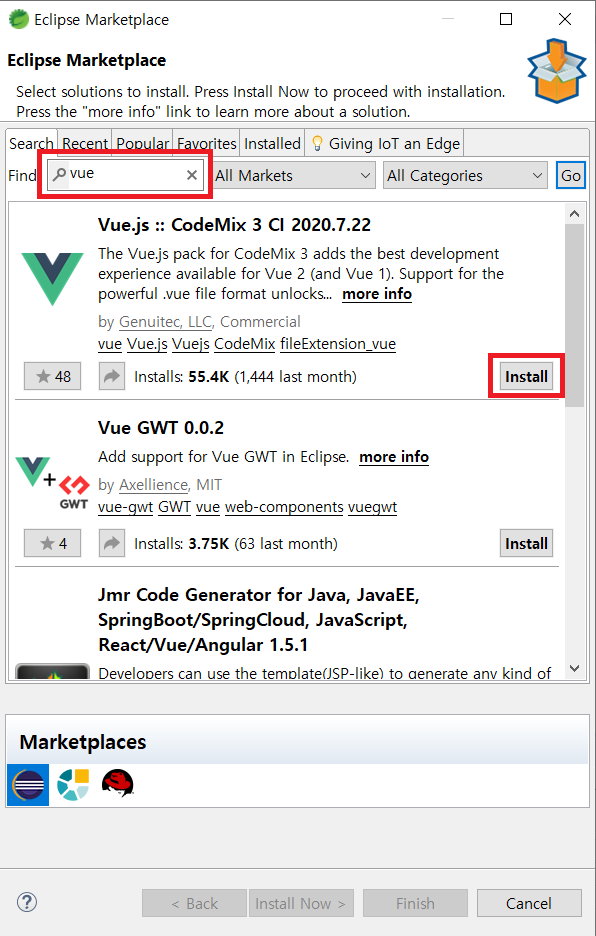
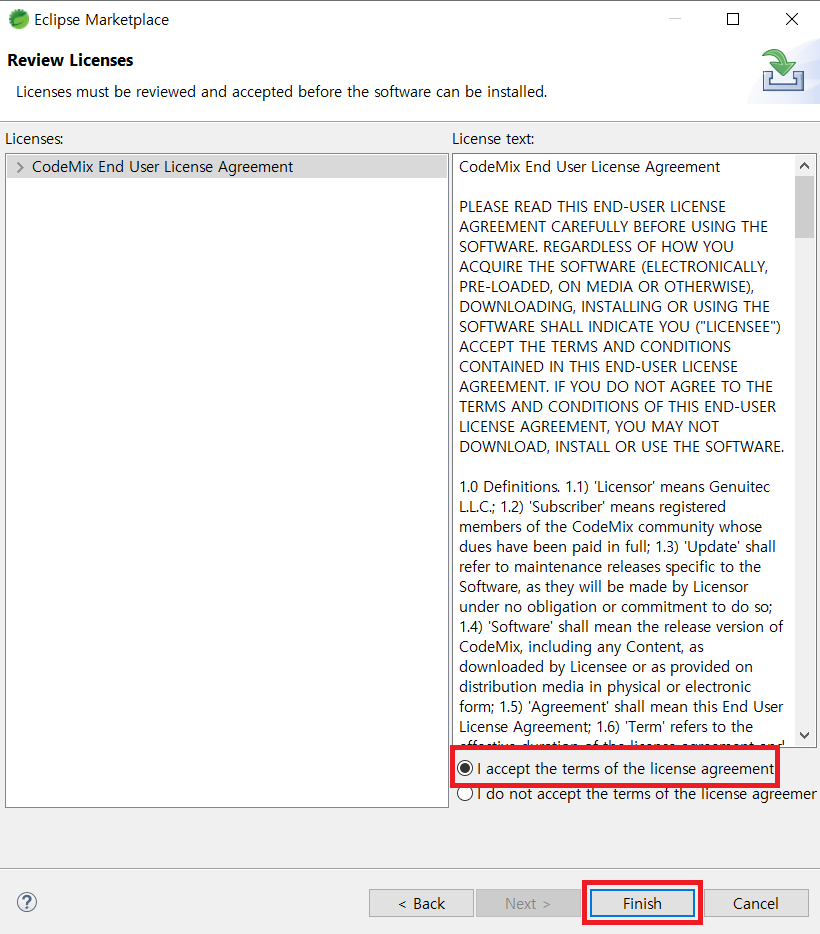
Help -> Eclipse Marketplace... 에서 Vue.js :: CodeMix... 설치



4. Vue 프로젝트 생성
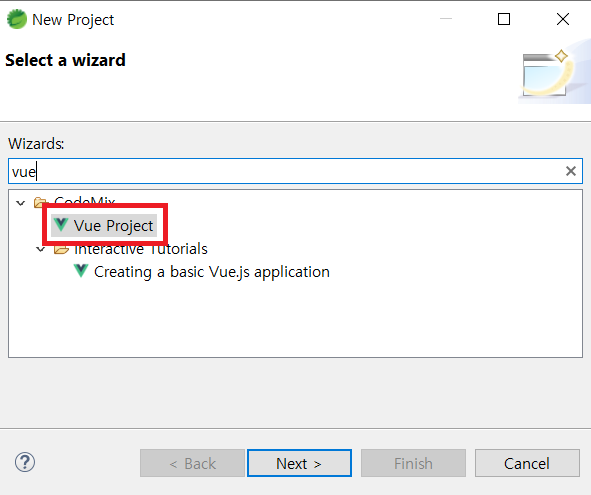
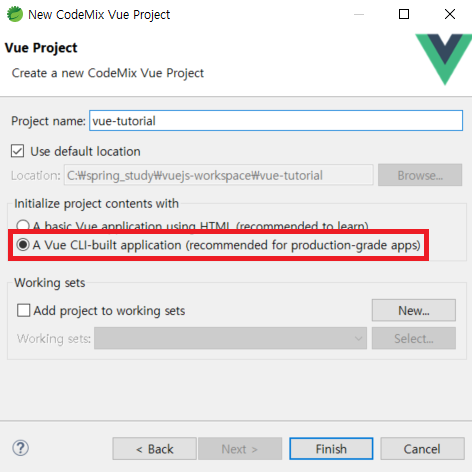
4_1) New -> Project...에서 CodeMix - Vue Poject를 선택 한 후 프로젝트를 생성

4_2) A Vue CLI-built application을 선택

5. Vue 프로젝트 실행
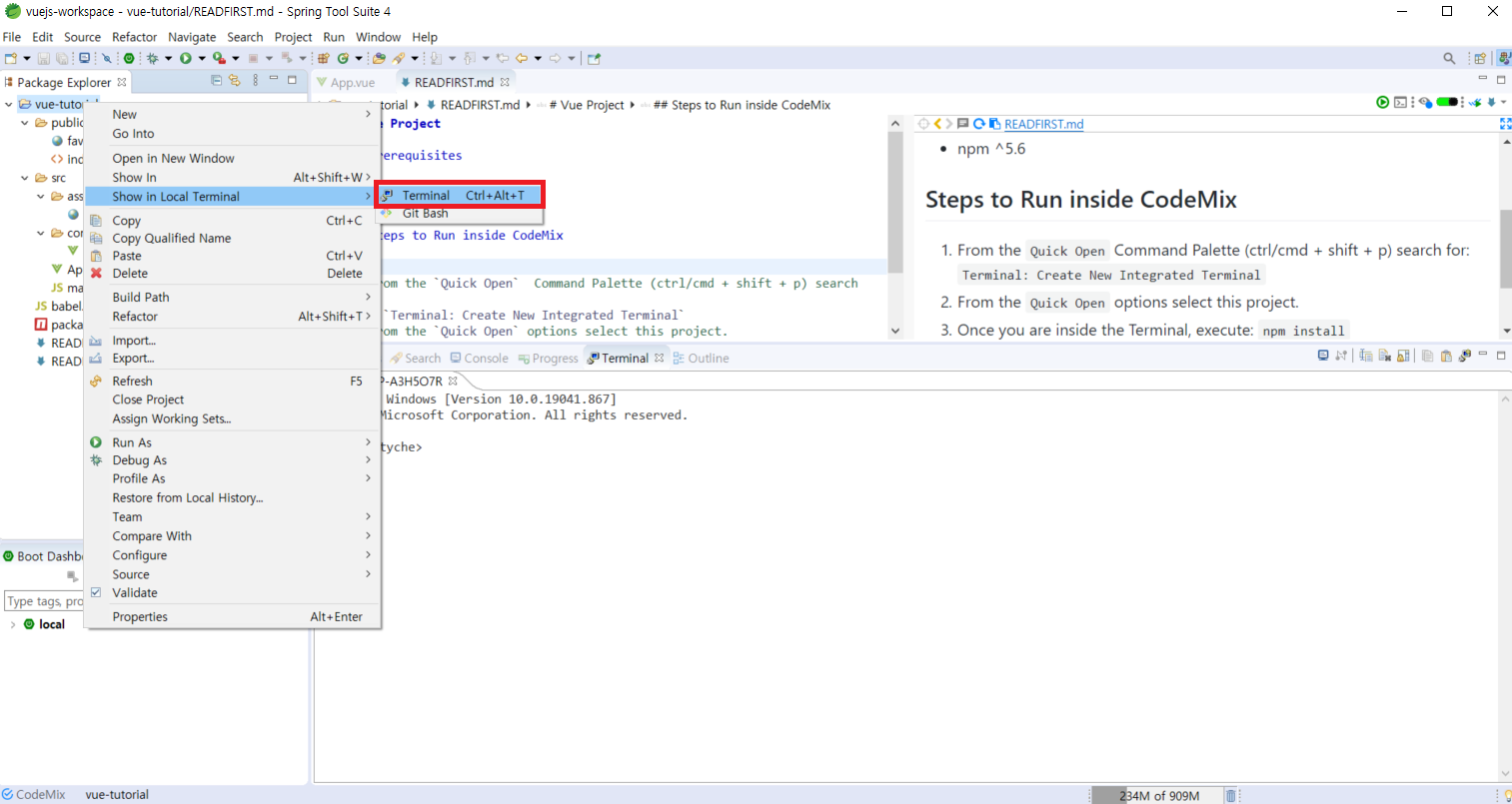
5_1) 프로젝트 우클릭 -> Show in Local Terminal -> Terminal 실행
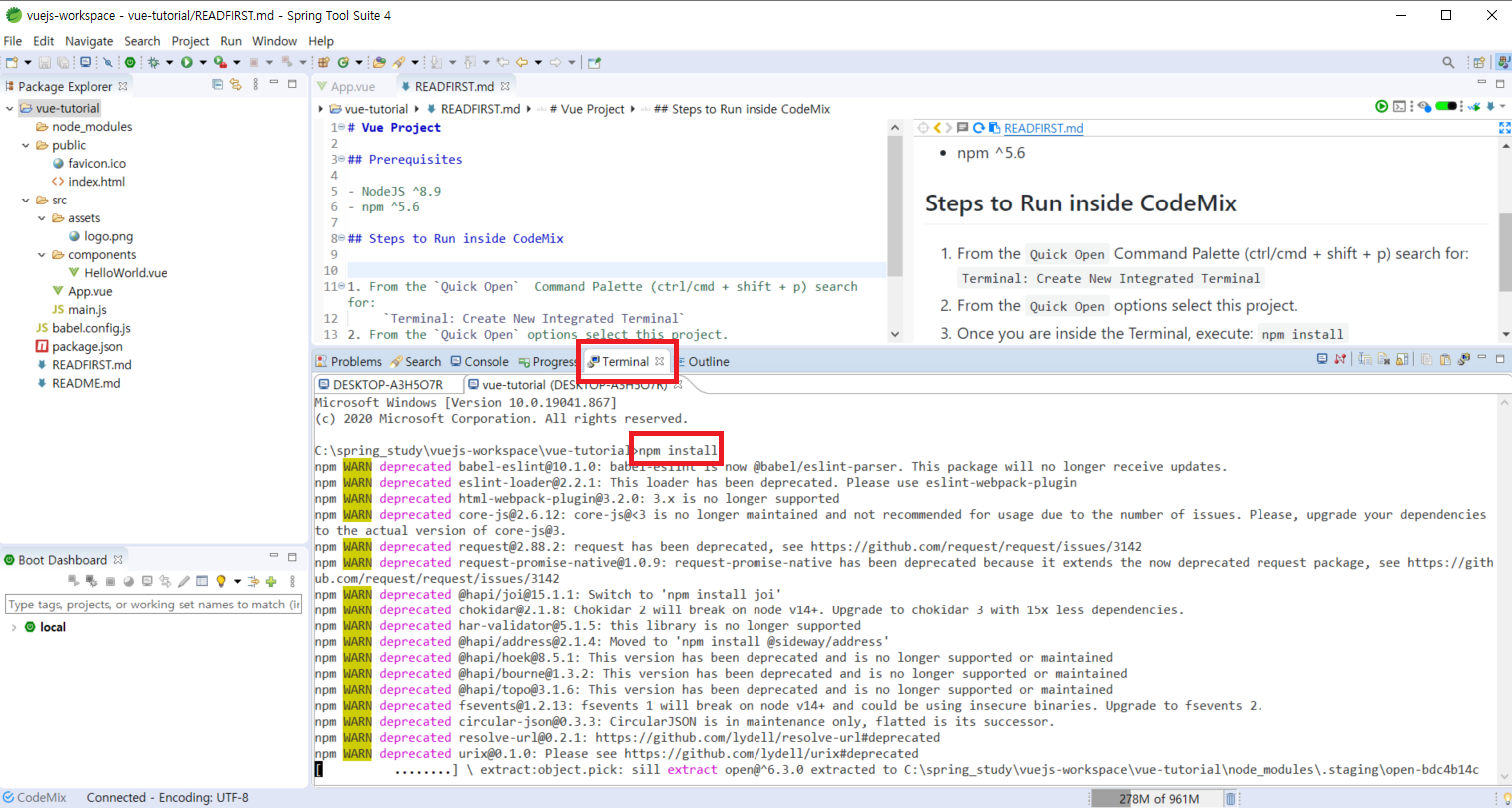
5_2) Terminal 콘솔에서 'npm install' 명령어 입력
npm install -> package.json에 설정된 모든 패키지 설치
5_3) Terminal 콘솔에서 'npm run build' 명령어 입력
npm run build -> 빌드를 수행
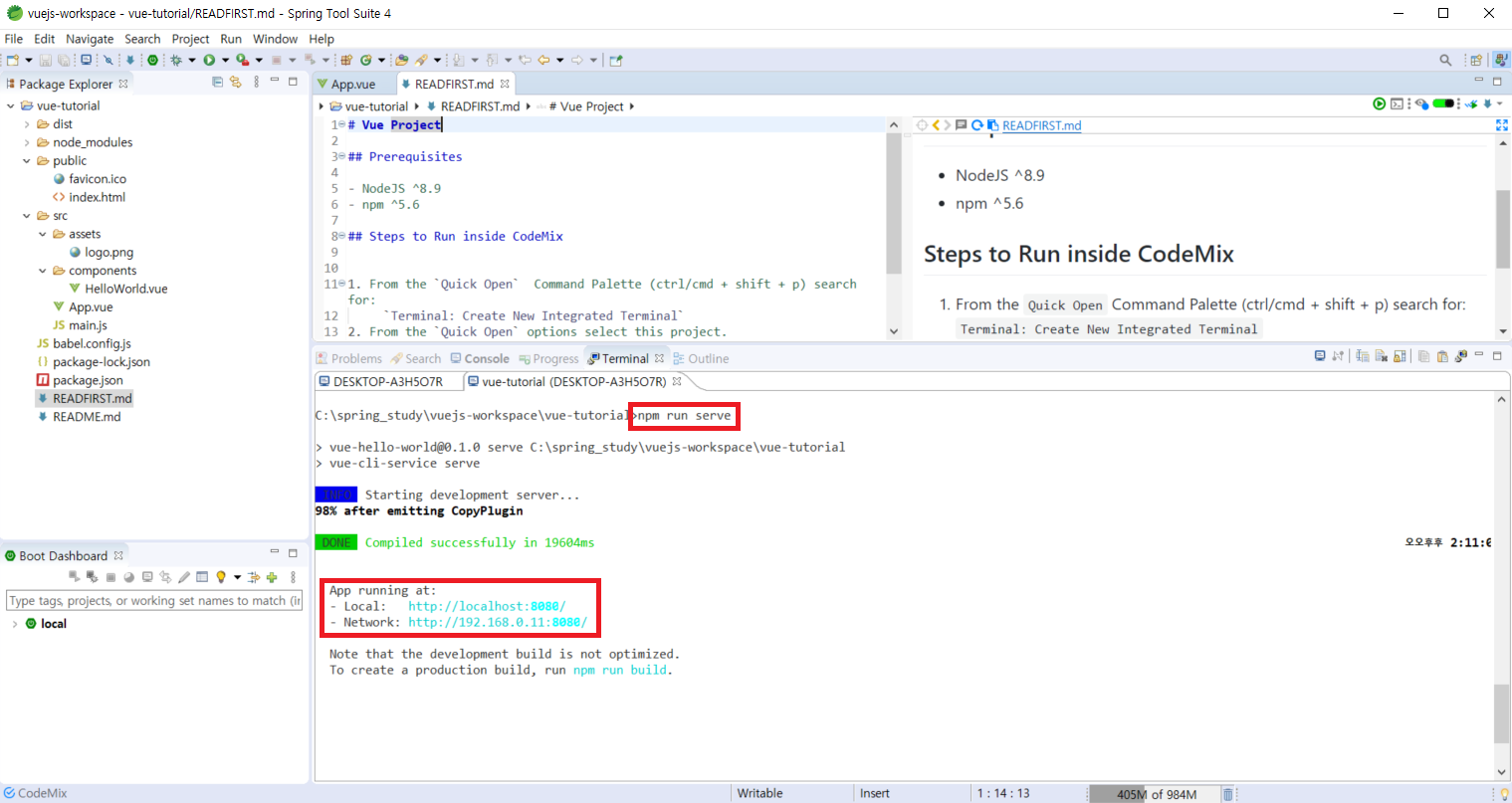
5_4) Terminal 콘솔에서 'npm run serve' 명령어 입력
npm run dev -> 서버를 실행
5_5) localhost:8080 접속하면 'Welcome to Your Vue.js App'화면이 출력되는지 확인 반응형
반응형'Eclipse' 카테고리의 다른 글
[Eclipse] Git 로그인 정보 삭제 (0) 2020.10.29 [Eclipse] Git 사용하기(03) - Merge Tool (0) 2020.10.11 [Eclipse] Git 사용하기(02) - Merge (0) 2020.10.10 [Eclipse] Git 사용하기(01) - Branch 생성 후 Push (0) 2020.10.10 [Eclipse] Github - rejected-non-fast-forward 오류 (0) 2020.05.01